Looked around in the settings but I can’t figure out how to disable it, so I’m guessing it’s a system setting? The brief super bright gray transitioning to dark grey is fucking annoying. Can we disable it please?
We’ve never been able to find this in the browser based settings, I know a ton of people hate it. But until we find someone we trust to dive deeper to edit the software it isn’t going away : /
… or at least find a way to make the contrast easier on the eyes. ![]()
There is nothing I can do about it.
Such is life…
Usually in systems like this there’s an area you can add blocks of CSS to be output on the page.
body .topic-body.highlighted {
background-color: #484141 !important;
animation: none !important;
}
That’ll disable it.
Alternatively, if you wish not to sacrifice the function it serves: to make it obvious at a glance which post is the primary post within the context of the circumstances that lead you to open the thread - you can simply reduce the animation duration to 0.25 seconds, quite a bit faster, and may be preferred by those who dislike the slow fade:
body .topic-body.highlighted {
animation-duration: 0.25s !important;
}
Or, for those of you desperate to turn it off now - or simply wish to make their own changes, make their own custom theme, and maybe learn a bit about how this stuff works, download this plugin for Chrome:
-
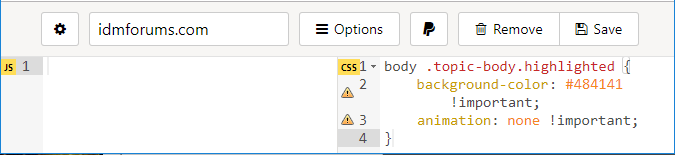
Then, once installed, open IDMF, then click on the plugin icon:

-
Click on the “Add New” button.

-
Then, on the right hand side editor panel, paste either of the two blocks of code above.

-
Click the button labelled “Save”.

-
Reload the page on IDMF - there’ll be no transition.

-
(optional) If you find the plugin icon’s appearance aesthetically offensive, right click on the plugin icon, and click “Hide in Chrome menu”. Problem now swept under the carpet.
Easy peasy.
That’s awesome, thank you. If it is something I can do from the admin browser tools I’ll give it a shot. If we have to log in through the server to get to the software (I really don’t even know what I’m talking about) it probably still won’t happen as we don’t have access and that seems a small matter to pester Stu over.
I can’t get to it today probably as I’m tending the leather store and desperately trying to finish up grading some essays…
edit: PS–I’m so fucking glad I didn’t have to come to this thread and say again “THERE IS NOTHING WE CAN DO ABOUT IT PLEASE SHUT YER PIE HOLES”
No worries, yeah hopefully there is.
And yeah, at least the determined among us can just do it ourselves! ![]()
haha, indeed, and thanks again, I do appreciate the guidance
Any updates @relic?
@relic - I’ve set up a local Discourse installation, and I’ve found a section in the admin panel where you can input CSS to be output on the page.
-
Navigate to the Admin dashboard, and click on the tab labelled ‘Customize’

-
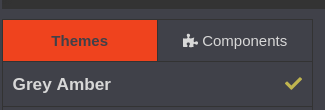
You should see a sidebar to your left with the currently available themes, click on the theme you have enabled - the one with the tick next to it

-
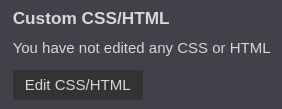
Now, you should see a section headed “Custom CSS/HTML”, click on the button labelled “Edit CSS/HTML”

-
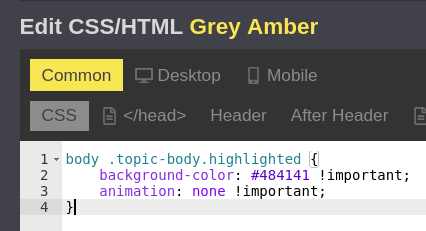
You should see a big white text box, paste the code (see end of message for the code) into the box like so:

-
Underneath the white box, click on the button labelled “Save”

Here is the code to paste into the box:
body .topic-body.highlighted {
background-color: #484141 !important;
animation: none !important;
}
Let me know if there are other stylistic changes you’d like made.
That is great. I really appreciate your efforts. I am on Spring Break next week and Ill defo work on this then.
We are discussing some other items in the mod room. We are just a bit slow about things ![]()
This should be now fixed
Thanks Auto!
Not me, Psyber gave me step by step instructions
Also, thanks @psyber : )
Oh sweet baby jesus…I responded to this thread and saw the code…I didn’t even remember until now…I need to sleep for like a week.